The new editor has the potential to be an amazing experience. While there’s a lot of kinks to be ironed out, there are some less appreciated consequences, that lead to more exciting places!
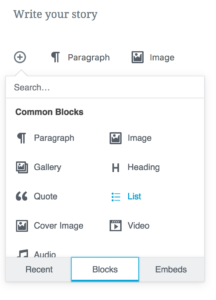
I’m a strong believer that the new Gutenberg editor introduces a landmark shift in WP UX design for WordPress. Similar to the customiser, the new editor goes one step further with a direct manipulation interface, with blocks as its unit of choice.
The ability to arrange and assemble content with blocks is powerful, and makes a lot of the existing features of WordPress look obsolete and restrictive when taken to its ultimate conclusion.
So lets extend this to its logical conclusion, and see what the future has in store.
Content Blocks Replace Shortcodes

Content blocks are the new shortcodes. In the new editor, when using a shortcode, it’s stored as a content block. I believe that in the future there will be no need to build shortcodes when content blocks can be used.
With better javascript support, and a framework for modifying them with UI’s, content blocks are both friendlier to developers, and easier to use.
Content blocks Deprecate Widgets and Sidebars
The new blocks API is far more flexible than the Widgets API. For legacy reasons widgets should be usable inside the new editor, but I would go one step further and suggest that all content blocks should appear as widgets.
We should also deprecate Sidebars. If the new editor can embed widgets, then why shouldn’t sidebars be a post type that uses the new editor? This would mean that sidebars:
- support imports and exports
- can be other posts instead of sidebars
- share a common UI
Finally, a large chunk of legacy code can be deprecated and simplified, while remaining backwards compatible.
The New Editor Replaces the Sidebar & Widgets UI
Instead of our current widget UI, Gutenberg makes a lot more sense. You can type out your sidebar adding blocks and arbitrary content as easily as writing a post or page. Copying and pasting widgets becomes easy, and with a common UI, so does dragging blocks from one tab to another.
Page Builder Plugins are on Borrowed Time
With a drag and drop block based editor, page builders make little sense.Nobody wants a short code soup, and nobody wants the complex interfaces authors build to hide them.
Why would anybody put up with difficult experiences when we can have a great native experience everywhere? The consistency of having a single UI to learn with the backing of the entire community has many untold virtuous cycles
Easier Theming
In this world, the only thing a frontend developer and designer need worry about are the header, footer. Once those are in places, they can focus on how each block looks. These can be specialised blocks for different pages. Perhaps a homepage banner block?
What’s more, what’s to prevent a theme pre-filling the editor with suggestions such as featured image placement? Or using the APIs to insert the blocks at runtime.
We can already see this happening over on the Make WordPress blog, with videos of themes being loaded into the Gutenberg editor for a full WYSIWYG experience.
I foresee the biggest obstacle will be documentation. It’s much easier to use a recent posts block, or a page list block, but new developers will still resort to legacy functions such as wp_page_list, making lives harder. Strong and clear documentation will be needed.
Gutenberg for Theme Layout
Gutenberg might define a sites overall structure. Imagine a layout screen with a main content block, and blocks representing sidebars. Entire layouts can be created with flexible rows and columns. Put a header at the top and a footer at the bottom and you have a theme.
This could be enormous, removing the need for custom page templates. It also simplifies theming to a collection of blocks, a layout grid and header/footers. Predefined layouts can be made with the UI, and bundled with themes to give a head start.
This is a huge boost to new users and developers
Meta boxes are on Their Way Out
A lot of the metaboxes in WordPress sites don’t make sense in the context of Gutenberg. While some UIs will need to transfer over in a similar fashion, some imagination can help eliminate metaboxes entirely.
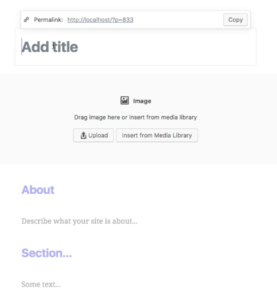
Featured images for example, don’t need to appear as a metabox, or in the settings sidebar at all. Instead they can appear inline with special styling. This direct manipulation model is mobile friendly and more intuitive.
User Bios & Term Descriptions Should Support Content Blocks
Term descriptions and User biographies should use the Gutenberg editor. These neglected spaces are an opportunity for consistency and expansion. We have the tools, and I see the beginnings of a UI overhaul. With the new block interface, this could revolutionise how author and taxonomy archives are built.
There’s a lot Changing
There’s a promising future for WordPress if people reach for it, and this editor is a great enabler. What do you think of the new editor? What opportunities can you see?

Thanks for this Tom. Really great to see so many ideas about how Gutenberg can have a massive impact.
Gutenberg does offer a lot of opportunities, however it is also hugely scary to a lot of people including me and it seems this feeling is echoed by a lot.
For example your comment about:
Is going to worry a lot of people. Not all post meta (traditionally added with a meta box e.g. Yoast SEO) should be dragable in a block?
I would think instead it would appear underneath the content, with various parts of it extracted out over time into more intuitive locations, the same way the Yoast metabox in the current WP Admin started adding to other areas of the edit screen with inline highlighting of content with readability issues, and status indicators on the publish box
While I would agree with you if you stated Gutenberg would be a failure if it didn’t support existing metaboxes, it’s to the future I’m looking, and the future gives us a lot more options for UI than a box under the post content
Thank you for this post. Although I really like the spirit and motivation that goes into Gutenberg, I see a lot of possibilities, and I wholeheartedly hope that Gutenberg is a nail in the coffin for all those shortcode-based theme builders, I currently doubt its usability in a client-developer/client-agency relationship. Or – to put it onto a more technical level – I think of merging data and design as not a good idea at all. Your example of the featured image (FI) is perfect to illustrate what I mean.
Currently, when I need to display a team-members-page, I could solve that by creating a custom post type (CPT) “members”, where each post is one member. The FI would be the member’s portrait, post_title the name, and post_content the biography. Each member would have his own permalink, and the “team”-page (or category) would be nothing more than a loop through all “member”-CPTs with the FI being displayed and deeplinked to the member’s single page. This is just a few linkes of code, has its dedicated functions (post_thumbnail, etc.), works like charm, and is used by hundreds of themes.
With Gutenberg, this would no longer work that easy. I still would have my CPT (perhaps?), but instead of loading the FI semi-directly through post_meta (or the dedicated post_thumbnail-function), I would have to load post_content, parse that somehow to find my FI, lookup its related database-entry, find the thumbnail-version of the image, and load that. (And this is the case, if there is a FI; what if there is none?). That sounds so much more complicated to me than the current way of doing things. Even if post_content would have special markup or something that would make extracting data easier, still, in the end we are talking about parsing HTML! This “merge everything into post_content”-approach looks like a farewell to structured data to me.
Perhaps I did not yet fully understand Gutenberg (and I hope I will read more here on your site as there are a lot of really good and eye-opening entries here), but when I read things like “Featured images […] can appear inline with special styling,” a big “Please don’t!” appears in my head. And I can’t get it away.
It’s a good job that’s not what’s happening then, Gutenberg is an editor, but behind the scenes there’s no ned blocks table in the database, nor is it moving all the post meta and taxonomy data into the post content field. That would make Gutenberg harder not easier to build.
Arguably, everything Gutenberg lets you do to posts can already be done with shortcodes and handcrafted HTML, it’s just a much nicer, easier interface to what we already have.
That couldn’t be further from the truth, showing the featured image inline is purely UI, it’s still stored the same way ( if it wasn’t it’d break every existing post which would be a non-starter/bug ). Instead, because we don’t just have a WYSIWYG box with a toolbar, the UI can embed itself inside the view displaying the content. One of the great parts of modern applications is that Gutenberg has internal data structures that represent the content, and that’s what you’re editing. Moving a block has more in common with a linked list than splicing and rearranging text.
So instead, imagine that if your pages have a top hero header, you could visibly show it as it would appear on the frontend with inline controls if you wanted, making it a much easier interface to use. But it’s just a user interface, how that data gets stored behind the scenes is still your responsibility. TinyMCE can’t do this at the moment, it can provide custom inline controls, but they’re representations and custom interfaces for stuff already in the post_content, not metadata about the post.
I also think the difference will be that you will still enter the Team Members as their own structured content. What will change is that Theme Developers (or the Developer writing the CPT and fields for Team Members) will provide some predefined Views for displaying that content simply in a Gutenberg block, like a Staff Grid, or Staff Listing, Bio block for Staff member etc that are linkable to the Staff bio page. Simpler for the end user while maintaining control for the data developer and designer.
Eye opener – this one: “the UI can embed itself inside the view displaying the content […] it’s just a user interface, how that data gets stored behind the scenes is still your responsibility”. Thank you (and you, Jim, too!)
When Gutenberg comes up to the level of UI and UX, that both Beaver Builder or Elementor currently provide, then maybe. Gutenberg as it stands at the moment is not very intuitive.
I haven’t use Beaver a bunch but I’m a new dev and I found Gutenberg instantly understandable. I wonder how much of this stuff is just short generational differences between devs though. I think devs who grew up with wordpress are probably thinking in a different paradigm while Gutenberg is more along the lines of Tumblr or Squarespace in the way it thinks about posts. Maybe! Just a thought. The point being just I don’t know if it’s a matter of right or wrong, and maybe just a matter of new and old ways of doing things.
I don’t agree with all things in this post. But as the goal of this post is to look far into the future I’ll share my hope of what Gutenberg will become.
I see Gutenberg as an editor not a tool to replace the whole area between the header and the footer.
So we should place the editor in places where the user is safe to edit. Leaving the other parts to the theme creators.
I would love to see Gutenberg to be moved to the frontend and replace the “wp_content area”. This way users can really see what they are creating.
And if the theme decides to have one or more sidebars this should load separate instances of the editor.
Content creators should not need to also do the layout. Actually is risky for the long-term life of content to let them do that.
Sidebar content is global stuff.
Post content is local stuff.
We should not blur this things together and make a mess that will just lead to user confusion.
TL-DR: A combination of the customizer and multiple instances of Gutenberg could lead to a great frontend editing world.
I am kind of excited and scared at the same time. From a designer’s angle i love the idea that you have more visual control over the layout of a page / post without additional page builder plugins.
From a customer’s angle, giving clients too much creative control can be bad thing – however it’s the evolution of software – as desktop publishing has become more accessible, it’s only logical web follows suit. (Plus not everyone with Adobe suite have became designers overnight)
From a developers angle (that’s not my bag) how will this work for legacy websites once this gets rolled out with the next core? – i.e. how will the sites appear in the backend for customers and how can they update them?
Obviously they may need some additional training – is there also likely to be videos available to help customers get up to speed? Thanks.
Def agree with all this. I’m excited about Gutenberg. The backlash is just people not wanting to change IMO
More people on WordPress and less on Wix and Squarespace is a side benefit of Gutenberg. And with that we can all agree that when Gutenberg is fully adopted it can only mean a positive thing for the community. Full speed ahead!